



Hey fellow developers! 👋 As we embark on our coding journeys, our development environment becomes our digital haven, a place where productivity and creativity converge. I'm happy to share my version of the perfect coding universe!
Let's dive in and explore my VSCode oasis where I will unveil the elements that make up my coding sanctuary - theme, fonts, snippets, and a collection of extensions selected over several years to elevate my coding experience! 🚀✨
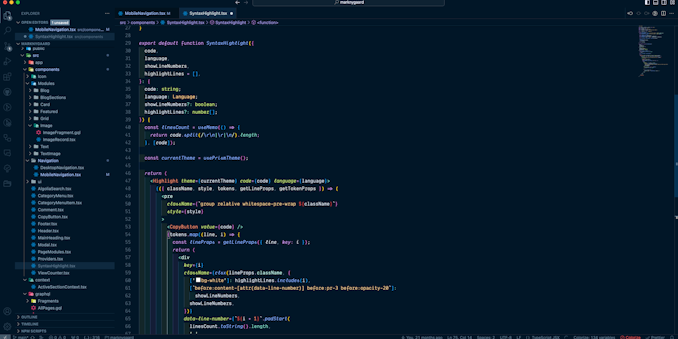
I use the Night Owl theme by Sarah Drasner which offers a calm and understated color palette. With a balance of dark hues and gentle contrasts, it creates a great environment for focused coding. The syntax highlighting is well-defined, making code legible without unnecessary distractions.
For icons I use the "Material Icon Theme" extension. I am actually not too sure why I picked this specific icon theme. However, I did try out a bunch of different ones and the "Material Icon Theme" was the last standing survivor.
There are a couple of icon themes with almost the same naming. You can see the exact extension here: https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
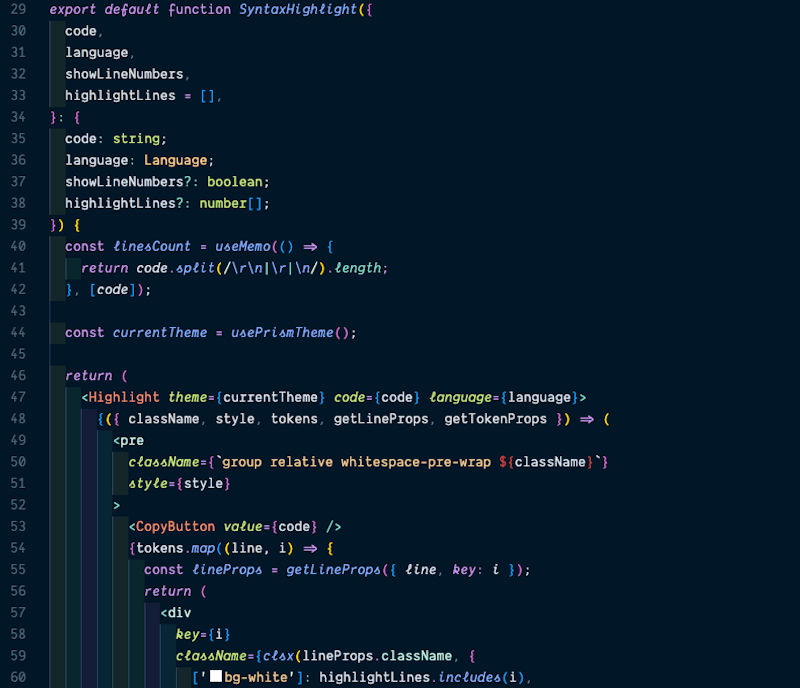
For the font I am using Dank Mono. Dank mono is created for coding and have nice ligatures, italic and cursive styles. Dank mono is a paid font and can be purchased here https://philpl.gumroad.com/l/dank-mono
See the image below for an idea about how your code will look like with both night owl and dank mono installed.

Here are the font settings from my settings.json file.
{"editor.fontFamily": "Dank Mono, Consolas, 'Courier New', monospace","editor.fontLigatures": true,"editor.fontWeight": "100","editor.fontSize": 16,}
Most of the snippets I use come from the "ES7+ React/Redux/React-Native snippets" extension. I only have a few Custom Snippets created which you can copy below:
{"useEffect Snippet": {"prefix": "ue","body": ["useEffect(() => {", " $1", "}, [$2])"],"description": "useEffect snippet"},"useState Snippet": {"prefix": "us","body": ["const [$1, set${1/(.*)/${1:/capitalize}/}] = useState<$2>($3)"],"description": "useState snippet"},"useRef Snippet": {"prefix": "ur","body": ["const $1 = useRef<$2>($3)"],"description": "useRef snippet"},"useCallback Snippet": {"prefix": "uc","body": ["const $1 = useCallback(($2) => {", " $3", "}, [$4])"],"description": "useCallback snippet"}}
Below I have selected the extensions that I can't live without. Most of the extensions is pretty general and can be used for most languages. I have tried to remove the pure language specific extensions however you might still find a couple.
Auto Import: Auto Import helps streamline your coding process by automatically adding import statements for modules, making it more convenient to use external code in your project.
Auto Rename Tag: This extension simplifies HTML or XML tag renaming. When you rename one tag, Auto Rename Tag automatically updates its corresponding closing tag, saving you from manual adjustments.
Better Comments: Better Comments enhances code readability by allowing you to categorize and colorize your comments. You can use specific annotations to highlight important information or differentiate between to-do items and regular comments.
Colorize: Colorize adds color to your hex and RGB codes making it easier to visually identify the colors used through out your code.
GitHub Copilot: GitHub Copilot is an AI-powered code completion tool that suggests entire lines or blocks of code as you type. It leverages machine learning to assist you in writing code more quickly and efficiently.
GitLens: GitLens enhances your Git experience within VS Code by providing detailed insights into the history, changes, and authors of each line of code. It offers an interactive Git blame annotation, commit details, and much more.
GraphQL: Syntax Highlighting: This extension provides syntax highlighting for GraphQL queries and schema files, improving the readability and editing experience when working with GraphQL in VS Code.
Import Cost: Import Cost displays the size of an imported JavaScript or TypeScript module right in the editor. This helps you understand the impact of dependencies on your project's overall size.
indent-rainbow: indent-rainbow enhances code indentation by colorizing each level of indentation, making it easier to visually identify the code structure and nesting.
Multiple cursor case preserve: This extension ensures that when you use multiple cursors for simultaneous edits, it preserves the case of the text being replaced or modified, maintaining code consistency.
Prettier - Code formatter: Prettier automatically formats your code to adhere to a consistent style, saving you the effort of manually formatting and ensuring a unified codebase.
Pretty TypeScript Errors: Pretty TypeScript Errors improves the readability of TypeScript error messages, providing a more user-friendly and visually appealing representation of error information.
Project Manager: Project Manager simplifies project navigation by allowing you to save and switch between different project configurations quickly.
Tailwind CSS IntelliSense: Tailwind CSS IntelliSense provides autocompletion and IntelliSense support for Tailwind CSS, helping you write CSS faster and with fewer errors.
Template String Converter: Template String Converter converts a string to a template string when "${" is typed.
Todo Tree: Todo Tree scans your code for TODO comments and organizes them in a tree view, making it easy to keep track of outstanding tasks and reminders.
VSCode React Refactor: VSCode React Refactor offers tools for refactoring React components, helping you improve code structure, maintainability, and readability in your React projects.