
With all the small project I am doing in my free time I have in a long time thought about creating a blog. The blog is primarily thought to work as a database and gallery for myself. However, could some of my findings throughout my projects help others it would be lovely.
So if you are reading this I hope you enjoy and if you have questions you can always write me a mail on mark.nygaard@hotmail.com
Anyway, now that's out of the way lets get into the topic.
After reading that the two danish guys Christian Bach and Mathias Biilmann are getting massive fundings in their startup venture Netlify, I got interested and read up on the concept.
First the concept seemed like going back in time instead of moving forward. With CMS systems like Wordpress out there, where everybody could build a website without even knowing code, we should now go back and write our own code from scratch?
What was people seeing in this that made Netlify raise a total investment of $44.1 million in just 3 years?
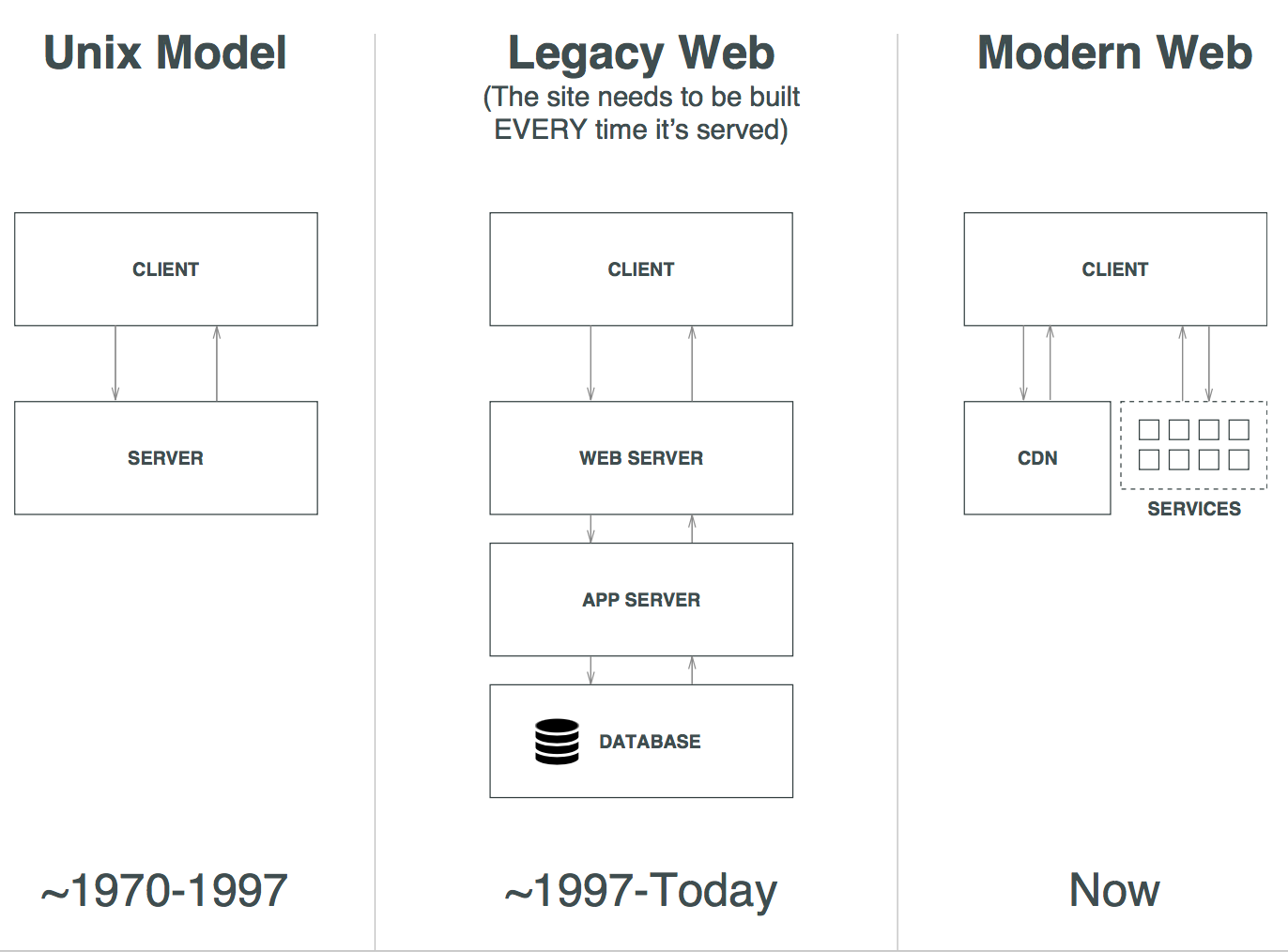
Without getting to much into details Netlify helps simplify the way clients communicate with the server to view a website. Looking at the image below the Legacy Web illustration shows how sites like Wordpress works. We have a server where the site is hosted and a database that the site is placing information into and reading from.
The way Netlify changes this is to make it very user friendly to build, deploy and host websites built on the JAMstack idea utilizing a static page generator. The JAMstack is an idea of making websites build with Javascript, APIs and Markup language. Normally the browser would with the JAMstack idea get a string of the content and build the HTML code. However, using a static page generator this is done beforehand and pure HTML is therefore send to the browser. This makes loading of the site very fast and also very secure.
To make it even faster Netlify uses an content distribution network through Google Cloud, Amazon Web Services and Rackspace cloud. This means that no matter where on earth a person is viewing your Netlify hosted website, a server will be closely placed.

So what other benefits besides fast page loading times and security does this have? Due to the fact that the website is rendered to HTML before it is live it is only the frontend HTML that needs to be stored. This means that space needed for hosting becomes minimal. The only thing you will have to pay for is a domain if you want a private domain.
This website is built with Gatsby and hosted on Netlify. Hope you notice the speed of loading both pages and content.
